Как создать шаблон и дизайн для сайта (часть 1)

У каждого вебмастера или блогера рано или поздно появляется идея:
«Я хочу создать для своего сайта дизайн!»
«Именно создать, а не использовать готовый и бесплатный шаблон!»
И это довольно таки правильная мысль.
Согласитесь: иметь уникальный дизайн, который стоит только на вашем сайте намного лучше, чем использовать бесплатный шаблон с ужасным дизайном.
Ведь найти бесплатный шаблон, который при этом был бы красивый и нравился бы вам очень сложно.
Приходиться рыться в куче мусора и бреда.
Многие люди, которые создают бесплатные шаблоны для сайтов, и выкладывают эти шаблоны в открытый доступ, просто хотят нарастить себе ссылочную массу.
Ведь согласитесь, многие могут насоздавать тупых шаблонов для сайта при этом используя страшный дизайн.
Зачем им это?
Они просто хотят поставить в эти шаблоны ссылки на свои проекты.
Многие из вебмастеров при использовании бесплатного шаблона взятого со стороннего сайта не убирают из него ссылки — а зря.
Ведь иногда этот шаблон, просто не заслуживает ни то, что установки, но и просто взгляда на него!
Именно поэтому мы будем учиться создавать свой, уникальный шаблон для сайта. А так же создавать для него свой уникальный дизайн!
Ах, да вернёмся к теме рытья в куче мусора и бреда.
После нескольких часов этого «рытья», вы находите нечто похожее на то, что искали.
И видите, что этот шаблон уже скачали 100 тысяч раз.
Обидно неправда ли?
Поэтому сегодня мы с вами будем создавать для себя свой собственный дизайн!
И когда мы его создадим, мы будем уверены, что такого дизайна нет больше ни у кого!
Итак, я начинаю курс под названием:
«Создаём шаблон и дизайн для сайта».
Он будет состоять из трёх частей:
- Создание дизайна;
- Подготовка к вёрстке;
- Вёрстка;
Изучив этот курс вы с лёгкостью сможете создать для своего сайта тот дизайн, который нравиться именно вам!
Ну, хватит слов, давайте уже начнём действовать!
Первым делом узнаем то, что нам понадобиться для создания дизайна:
Photoshop.
Для того, чтобы создать свой дизайн вам нужен только Photoshop, ну или любой другой графический редактор, например Gimp.
После того как эта программка появилась у вас на компьютере, мы запускаем её и начинаем создавать наше детище.
Перед тем как начать хочу сказать следующее:
Я покажу вам, как создать дизайн для вашего сайта, но я буду создавать простенький дизайн, а не супер крутую штуку.
Поэтому старайтесь не копировать изображения у меня, а ищите то, что подойдёт вашему сайту.
Итак, приступим.
1)
Создаём новый файл размером 1200х1600, фон ставим прозрачный.
2)
Для удобства мы задействуем инструмент «Линейки», вызвать его можно двумя способами:
Нажатием Ctrl + R или «Просмотр» — «Линейки».
Так же задействуем «привязку», её можно активировать двумя способами:
Shift + Ctrl + ; или «Просмотр» — «Привязка».
3)
Теперь нажмём «V» и установим наши линейки в нужных нам местах:
По горизонтали:
325 px; — левая граница шаблона.
970 px; — граница боковой колонки.
1270 px; — правая граница шаблона.
Таким образом, ширина у нашего шаблона будет равно 920 пикселям.
И этого более чем достаточно.
По вертикали:
170 px; — граница шапки.
Напоминаю вам, что вы можете проставить свои размеры.
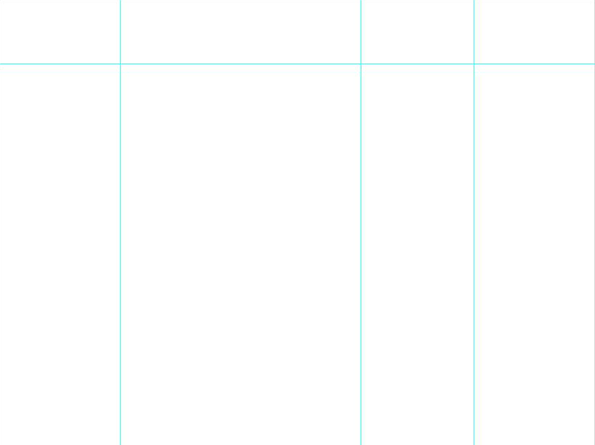
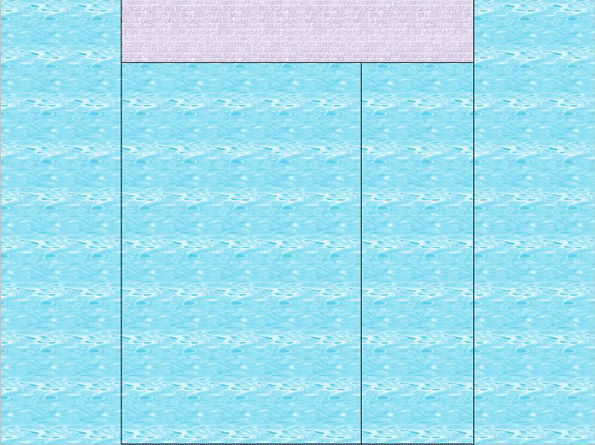
Теперь посмотрим, что у нас получилось.
Я залил фон белым цветом, чтобы вам было лучше видно:

4)
Теперь будем делать фон нашего шаблона, для этого желательно найти картинку, которая бы имела следующие характеристики:
- Небольшая
- Мало весит
- Может повторяться.
Например, я нашёл вот такую вот картинку:

Подобные картинки вы можете найти на этом сайте:
Теперь вставляем эту картинку в наш шаблон, причём вставляем много раз, чтобы полностью заполнить фон.
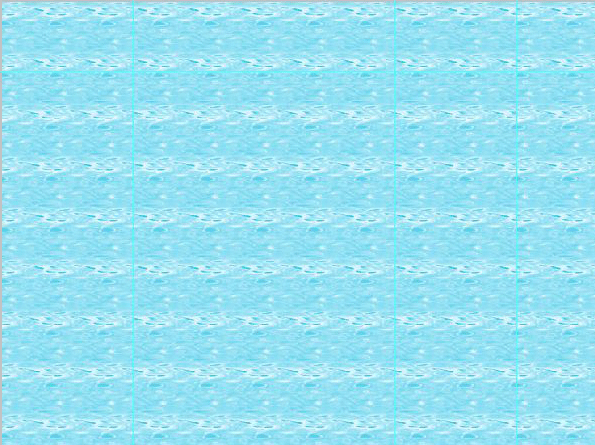
И смотрим на то, что у нас получилось:

Как видите фон готов!
5)
Теперь добавим фон для шапки сайта, это нужно сделать заранее, чтобы сразу знать, как обрамлять наш шаблон.
Ищем в Интернете подходящее изображение для шапки и вставляем его в наш шаблон.
Помним, что оно должно быть не выше той границы, которую вы указали.
Тоесть не выше 170 px; и не шире 920 px (для моего шаблона).
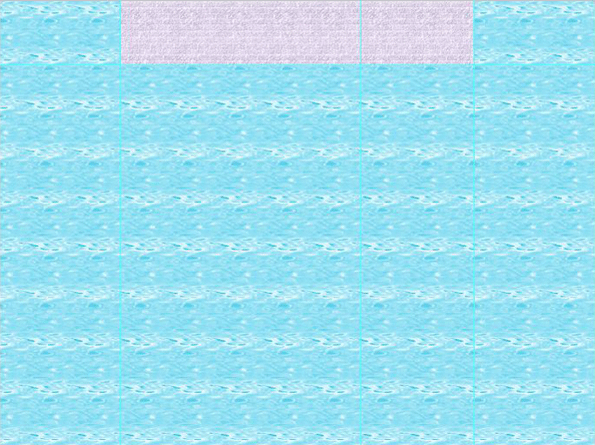
Итак, вставляем нашу шапку, подгоняем её по размеру и смотрим, что у нас получилось:

6)
Проводим границы.
При помощи «карандаша» проводим границы нашего шаблона.
Ориентируясь при этом на наши вспомогательные линии.
После того как вы провели границы, мы можем отключить наши линейки.
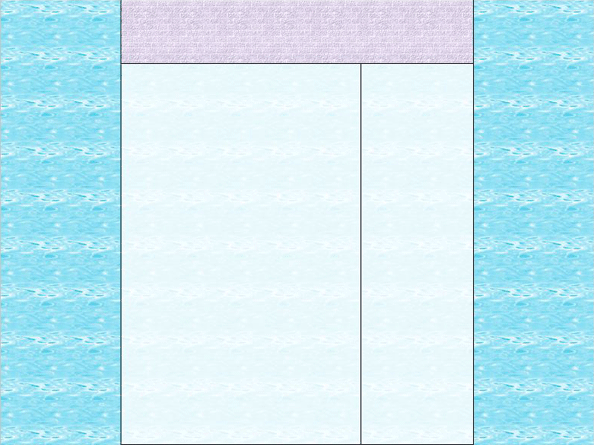
И посмотреть на то, что у нас получилось:

7)
Внутренний фон.
Подбираем нужный нам фон и вставляем его в шаблон:

Готово!
Итак, теперь внимательно читайте:
Из меня дизайнер никакой, поэтому разработку дизайна я на этом заканчиваю, тоесть я показал вам, как правильно создавать дизайн в Фотошопе и какие размеры для этого выбрать.
Вот пример дизайна который можно создать, этакий мастер-класс:
Вернёмся к нашему дизайну.
Вы сами сможете подкорректировать дизайн под себя, а затем переходить к следующему шагу.
На всякий случай дам вам .psd исходник, вот ссылка на скачку:
Ну а теперь следующий урок, который называется:
Если вы ничего не поняли из этого урока, ознакомьтесь с этой статьёй:
Я ничего не понял из этого урока
Подписаться вы можете с помощью
 или
или  , но самый удобный способ это:
, но самый удобный способ это:
Ещё по теме:
Добавляем в WordPress новые варианты Gravatar’ов, а затем выводим их в комментариях
Эффект прозрачности при наведении на ссылку и наоборот
Изменяем цвет выделения текста с помощью небольшого CSS кода
Навигация на блоге, часть вторая – пагинатор
Навигация на блоге, часть первая – список страниц
Поделись статьёй с друзьями:
I место - Сквозняк!
II место - Заметка!
III место - 200 Рублей!
Подробнее о конкурсе тут.
















Я беру готовый шаблон, а уж его меняю на своё усмотрение.
[Ответить]
Я тоже, но это желательно знать, так как тут описаны и те части, которые нужно изменять
[Ответить]