Навигация на блоге, часть первая – список страниц
Для того чтобы вашим читателям было удобно смотреть ваши статьи или просто «гулять» по-вашему, блогу вы должны своевременно, позаботится о навигации.
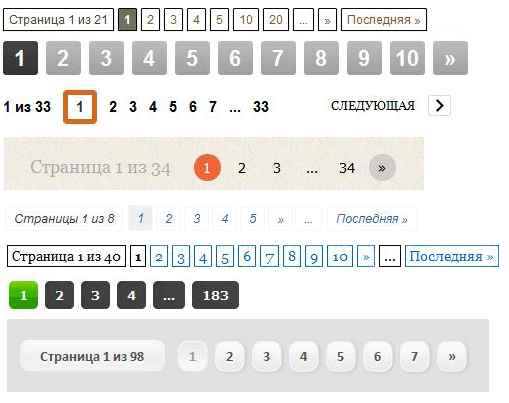
Сегодня мы будем учиться ставить на блог вот такую навигацию:

А так же я научу вас оформлять такую навигацию, чтобы она вписывалась в дизайн вашего блога.
По умолчанию навигация в WordPress выглядит примерно следующим образом:
![]()
Такая навигация очень неудобна, так как:
- читатель не сможет узнать количество страниц на вашем блоге;
- правило 3-х кликов;
Что за правило 3-х кликов? – спросите вы.
Правило 3-х кликов, это такое правило, согласно которому до любой страницы вашего блога можно было бы добраться при помощи всего трёх кликов.
Обратите внимание, что начинать наш путь нужно с главной страницы.
Если вы не сможете добраться до какой-либо статьи при помощи трёх кликов то вам срочно нужно, что-то менять.
И, как правило, менять нужно именно навигацию, вот этим то мы и займёмся!
Первым делом мы установим соответствующий плагин, под названием:
После того как вы установите этот плагин и активируете его, вам нужно будет добавить в «Основной шаблон» (index.php) вашей WordPress-темы вот этот код:
<?php if(function_exists('wp_pagenavi')) { wp_pagenavi(); } ?>
Как правило, код вставляется после:
<?php endwhile; ?>
Или вместо:
<div class="navigation">
<div class="alignleft"><?php next_posts_link(__('« Older Entries', 'kubrick')) ?></div>
<div class="alignright"><?php previous_posts_link(__('Newer Entries »', 'kubrick')) ?></div>
</div>
Но бывают и случаи когда код нужно вставить в другое место, поэкспериментировав пару минут, вы обязательно найдёте идеальное место для вашей навигации.
Если вы ещё не определились с шаблоном, то советую почитать статью моего знакомого блогера:
Блог манимейкера — выбираем тему WordPress.
Ведь всё-таки дизайн блога это очень важная вещь и подходить к ней нужно ответственно.
Но вернёмся к теме.
После того как навигация начнёт функционировать, вам нужно оформить её, для того чтобы она удачно вписывалась в дизайн вашего блога.
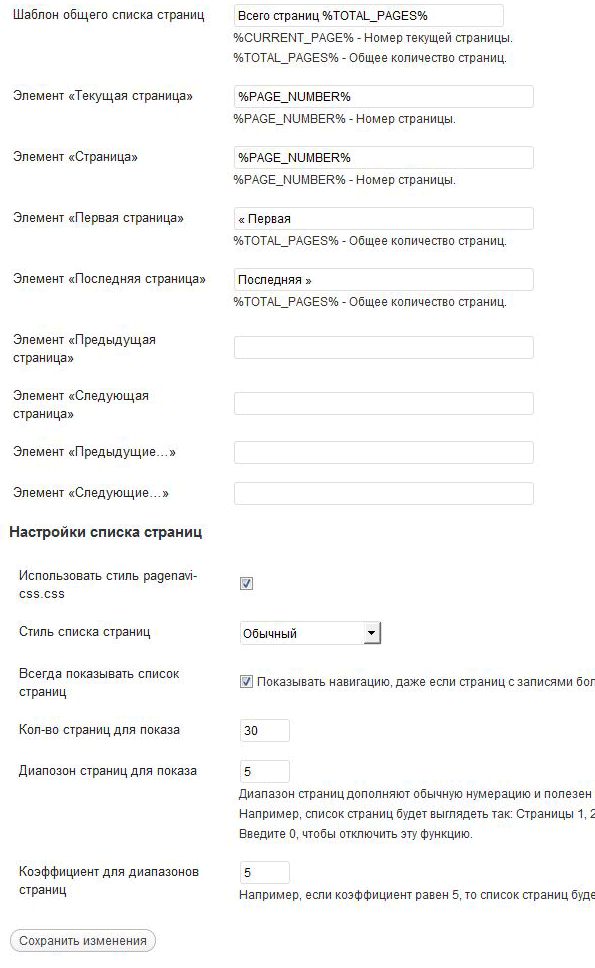
Первым делом мы перейдём на страницу управления плагином и заполним необходимые поля.
Рекомендую вам заполнить поля, так как это сделал я:

После того как мы отредактировали плагин, мы будем придавать нашей навигации более красивый вид.
Для того, чтобы изменить дизайн вашей навигации вам нужно перейти в css-файл вашей WordPress-темы и вставить в самый конец вот этот код:
.wp-pagenavi {
font-family: Sans-Serif; /* IE fix */
}
.wp-pagenavi a, .wp-pagenavi a:link, .wp-pagenavi a:visited {
padding: 5px 8px 5px 8px;
margin: 2px 0px 2px 0px;
border-top: 1px solid black;
color: #FFFFFF;
background-color: #4f4f4f;
font-weight: bold;
}
.wp-pagenavi a:hover {
border-top: 1px solid black;
color: #FFFFFF;
background-color: black;
font-weight: bold;
}
.wp-pagenavi span.pages {
padding: 5px 8px 5px 8px;
margin: 2px 0px 2px 0px;
color: #FFFFFF;
border-top: 1px solid black;
background-color: #4f4f4f;
font-weight: bold;
}
.wp-pagenavi span.current {
padding: 5px 8px 5px 8px;
margin: 2px 0px 2px 0px;
font-weight: bold;
border-top: 1px solid black;
color: #FFFFFF;
background-color: black;
font-weight: bold;
}
После того как вы обновите css-файл, посмотрите на навигацию и она вас приятно удивит.
Если же новый дизайн навигации вам не понравился вам нужно его подредактировать, возвращаемся в наш css-файл и начинаем творить.
Так как в CSS разбираются не все, разберём каждый отрезок.
![]()
.wp-pagenavi {
font-family: Sans-Serif; /* IE fix */
}
↑Данный код трогать не надо↑
![]()
.wp-pagenavi a, .wp-pagenavi a:link, .wp-pagenavi a:visited {
padding: 5px 8px 5px 8px;
margin: 2px 0px 2px 0px;
border-top: 1px solid black;
color: #FFFFFF;
background-color: #4f4f4f;
font-weight: bold;
}
↑«Неактивные» пункты данного кода описаны ниже↑
Неактивные — страницы, на которые можно перейти, но сейчас вы на них не находитесь.
padding — Поля вокруг текста (1-верх,2-лево,3-низ,4-право).
margin — Отступы (1-верх,2-лево,3-низ,4-право).
border-top — Размер и цвет обводки фонового цвета других страниц (на которые можно перейти).
color — Цвет ссылок на другие страницы (на которые можно перейти).
background-color — Фоновый цвет на другие страницы (на которые можно перейти).
font-weight — Тип шрифта (Italic-курсив, bold-жирный, Regular-обычный).
![]()
.wp-pagenavi a:hover {
border-top: 1px solid black;
color: #FFFFFF;
background-color: black;
font-weight: bold;
}
↑«Наведение» пункты данного кода описаны ниже↑
Наведение — если навести курсор, на какой либо пункт.
border-top — Размер и цвет обводки фонового цвета страниц при наведении.
color — Цвет ссылок при наведении.
background-color — Фоновый цвет при наведении.
font-weight — Тип шрифта при наведении (Italic-курсив, bold-жирный, Regular-обычный).
![]()
.wp-pagenavi span.pages {
padding: 5px 8px 5px 8px;
margin: 2px 0px 2px 0px;
color: #FFFFFF;
border-top: 1px solid black;
background-color: #4f4f4f;
font-weight: bold;
}
↑«Пояснение» пункты данного кода описаны ниже↑
Пояснение — выводит количество страниц (всего).
padding — Поля вокруг текста (1-верх,2-лево,3-низ,4-право).
margin — Отступы (1-верх,2-лево,3-низ,4-право).
border-top — Размер и цвет обводки фонового цвета.
color — Цвет шрифта.
background-color — Фоновый цвет.
font-weight — Тип шрифта (Italic-курсив, bold-жирный, Regular-обычный).
![]()
.wp-pagenavi span.current {
padding: 5px 8px 5px 8px;
margin: 2px 0px 2px 0px;
font-weight: bold;
border-top: 1px solid black;
color: #FFFFFF;
background-color: black;
font-weight: bold;
}
↑«Активная» пункты данного кода описаны ниже↑
Активная — страница, на которой вы находитесь.
padding — Поля вокруг текста (1-верх,2-лево,3-низ,4-право).
margin — Отступы (1-верх,2-лево,3-низ,4-право).
border-top — Размер и цвет обводки фонового цвета.
color — Цвет номера этой страницы.
background-color — Фоновый цвет.
font-weight — Тип шрифта (Italic-курсив, bold-жирный, Regular-обычный).
![]()
.wp-pagenavi span.extend {
padding: 5px 0px 5px 0px;
margin: 2px 0px 2px 0px;
border-top: 1px solid black;
color: #FFFFFF;
background-color: #4f4f4f;
font-weight: bold;
}
↑«Активная» пункты данного кода описаны ниже↑
Активная — страница, на которой вы находитесь.
padding — Поля вокруг текста (1-верх,2-лево,3-низ,4-право).
margin — Отступы (1-верх,2-лево,3-низ,4-право).
border-top — Размер и цвет обводки фонового цвета.
color — Цвет номера этой страницы.
background-color — Фоновый цвет.
font-weight — Тип шрифта (Italic-курсив, bold-жирный, Regular-обычный).
![]()
Ну, вот и всё!
Теперь зная, что и где, вы сможете оформить вашу навигацию, так как захотите.
И вы довольны и вашим читателям удобно.
Кстати!
Недавно заметил в сети кластерный хостинг, подумываю насчёт размещения там одного из своих проектов.
В следующей статье я расскажу ещё об одном плагине для навигации, который будет намного удобнее, проще и красивее.
Подпишитесь на RSS, используя форму в конце поста, чтобы не пропустить.
Ну, а у меня на сегодня всё.
Желаю вам удачи!
Искренне ваш Мудрый Кот.
Хочу, чтобы вы посмотрели (и послушали) клип на песню «Доктор Хаус».
В клипе показана нарезка интересных и весёлых моментов из сериала.
Да и музыка очень даже хорошая.
Подписаться вы можете с помощью
 или
или  , но самый удобный способ это:
, но самый удобный способ это:
Ещё по теме:
Какие права на файлы и папки нужно поставить, чтобы не было беды (WordPress)
Блокнот убивает WordPress
Как добавить новые кнопки в WordPress
Добавляем в WordPress новые варианты Gravatar’ов, а затем выводим их в комментариях
Отслеживаем неправильные (битые) ссылки при помощи плагина и избавляемся от них
Опубликовано: 23 октября 2011, в рубрику Дизайн , Сайтостроение.
Теги: как , навигация.
Поделись статьёй с друзьями:
I место - Сквозняк!
II место - Заметка!
III место - 200 Рублей!
Подробнее о конкурсе тут.
















У вас крайне полезный сайт! Я часто просматриваю ваши статьи. В создании блога я новичок, и буду, наверное, первое время вас «мучить» вопросами))
Плагин я установила, настройки сделала. Но вот стиль поменять не получается:
пишет wp-pagenavi/pagenavi-css.css (отключен)
Подскажите, где я совершила ошибку?
[Ответить]
В настройках плагина поставьте галочку на:

Использовать стиль pagenavi-css.css
[Ответить]
нужный плагин.. такая навигация должна быть у каждого!
[Ответить]
Полезный сайт у Вас и объясняете понятно, теперь попробую по написанному здесь оформить сайт! :mrgreen:
[Ответить]
О, это зачётная штука — паджинейторы. Борюсь с ними уже давно, но никак не могу прикрутить нормально(видимо, руки кривые).
[Ответить]
Я уже давно настроила такую навигацию, но вот не знала, как сделать ее красивой. Попробую изменить. Спасибо!
[Ответить]
Я так вообще отказалась от постраничной навигации. Народ всё равно щёлкает номера по очереди, так уж лучше оставить кнопки Следующая/Предыдущая — загрузка страницы будет побыстрее. Это вопрос о юзабилити. Какие преимущества постраничной навигации на блоге, кроме её внешнего вида?
[Ответить]
Правило трёх кликов есть, но оно решается не с помощью постраничной навигации (как человеку узнать что будет на кнопке? разве что при наведении должен высвечиваться список), а с помощью карты сайта.
[Ответить]
NMitra, а мне наоборот ненравится когда нет навигации. Как-то неудобно.
[Ответить]
Просматривают, как правило, первые 3-5 последних постов. Да, надо Google Analytics с его функцией «Содержание»-»Статистика страницы» чтобы понять насколько она востребована.
[Ответить]