Выделите ошибку и нажмите Ctrl + Enter, ставим систему «Анти-ошибка» на свой сайт

Сегодня мы будем учиться улучшать орфографию и пунктуацию наших с вами проектов при помощи системы Orphus.
Думаю, вы часто видите на других сайтах таблички с такими вот надписями:
«Выделите ошибку и нажмите Ctrl + Enter».
Вот это и есть система Orphus.
Работает она так:
Пользователь нашёл ошибку – выделил её в тексте – нажал Ctrl + Enter – и ссылка на статью, а так же слово с ошибкой отправляются вам на E-mail.
Вы читаете это сообщение, переходите в статью и исправляете ошибку.
Как видите всё очень просто.
Будем действовать пошагово.
Для начала переходим на этот сайт: и заполняем форму.
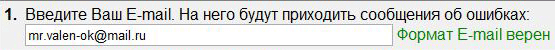
Сначала указываем свой E-mail:

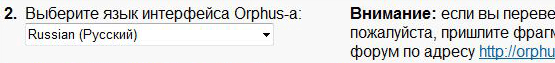
Затем выбираем язык вашего сайта:

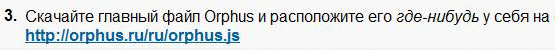
Потом скачиваем скрипт, который будет сгенерирован:

Залейте скрипт Orphus себе на хостинг и переходите к следующему пункту.
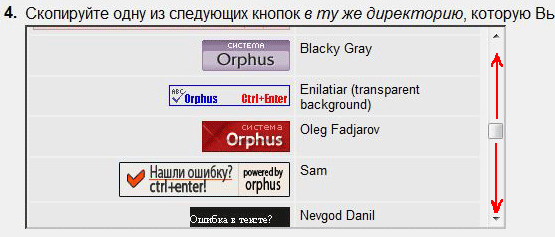
Нам нужно выбрать форму Orphus’а.
Выберите себе любую из предложенных и залейте в ту же папку в которую залили скрипт.

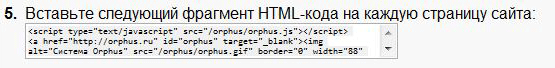
Затем вставляем предложенный нам код, в то место где хотим видеть форму Orphus’а.

Вы можете вставить его как в боковую колонку, так и в подвал вашего сайта.
Ну, или в любое другое место.
Обратите внимание, что все файлы нужно заливать в заранее созданную папку с названием orphus.
Теперь мы будем улучшать нашу формочку «Выделите ошибку и нажмите Ctrl + Enter».
Для начала поговорим о дизайне.
Помимо предложенных вам дизайнов вы можете так же создать и свой.
Просто нарисуйте эту формочку такой какой вы хотите её видеть, сохраните в формате .gif.
Полное название у вашей формочки должно быть такое:
Orphus.gif
Заливать эту формочку нужно в ту же папку, в которую залили скрипт.
Например, вот формочка, которая получилась у меня:

Конечно не шедевр, но уже что-то.
Но мы не будем останавливаться на достигнутом и пойдём далее.
Попробуем сделать так, чтобы пользователь всегда мог заметить нашу формочку.
Система будет выглядеть так:
Для того чтобы поставить себе такой скриптик почитайте вот эту статью:
Как увеличить количество кликов по рекламе?
В ней я рассказываю о том, как сделать такой скрипт, просто вместо рекламного кода вы вставите в этот скрипт ссылку на вашу картинку.
Если вы воспользуетесь этим методом, то пользователи всегда будут знать, что он может помочь вам в улучшении вашего сайта.
Это вся информация, которая понадобиться вам, чтобы установить себе на сайт формочку:
«Выделите ошибку и нажмите Ctrl + Enter».
Улучшайте свои сайты и заботьтесь о пользователях.
Искренне ваш «Мудрый Кот».
Подписаться вы можете с помощью
 или
или  , но самый удобный способ это:
, но самый удобный способ это:
Ещё по теме:
Какие права на файлы и папки нужно поставить, чтобы не было беды (WordPress)
Блокнот убивает WordPress
Как добавить новые кнопки в WordPress
Отслеживаем неправильные (битые) ссылки при помощи плагина и избавляемся от них
Что делать если не работает загрузчик изображений в wordpress
Опубликовано: 6 сентября 2011, в рубрику Сайтостроение.
Теги: orphus , как , орфография , ошибка , сайт.
Поделись статьёй с друзьями:
I место - Сквозняк!
II место - Заметка!
III место - 200 Рублей!
Подробнее о конкурсе тут.
















Полезно, думаю себе такой поставить позже
[Ответить]