Всем привет.
Хочу показать вам одно изображение:
![]()
Знаете что это такое? Уверен, что знаете! Но я всё равно должен немного поумничать.
Это изображение ставится по умолчанию, если у комментатора нет граватара. С каждым днём комментаторов без граватара становится всё меньше, но покуда они есть в комментариях будут проскальзывать подобные изображения:
![]()
В WordPress есть возможность выбрать граватар который будет появляться в комментариях, если человек оставивший комментарий своего граватара не имеет.
Увидеть этот список вы можете, проследовав:
Параметры – Обсуждение, но список довольно таки мал:
![]()
Как видите вариантов очень мало, и подобрать вариант, который будет подходить по дизайну очень непросто. Но что, же делать?
-Неужели оставить комментарии без граватаров?
-Или мерится с тем, что граватары абсолютно не вписываются в дизайн?
Нет!
Всем привет.
Сегодня мы немного поработаем над дизайнами своих проектов.
При помощи небольшого css кода мы будем создавать эффект прозрачности.

Этот эффект можно использовать двумя способами:
- при наведении на ссылку/картинку она становится прозрачной
- ссылка/картинка прозрачная пока на неё не наведён курсор
Давайте-ка рассмотрим каждый способ поподробнее, а заодно поговорим, как и где его лучше использовать.

Всем привет.
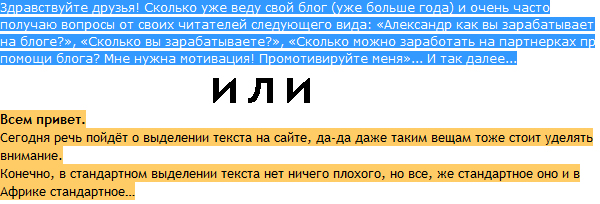
Сегодня речь пойдёт о выделении текста на сайте, да-да даже таким вещам тоже стоит уделять внимание.
Конечно, в стандартном выделении текста нет ничего плохого, но все, же стандартное оно и в Африке стандартное…
Если вы выделите текст на моём блоге то увидите, что цвет выделенного текста будет несколько иного цвета, нежели на других сайтах. Разумеется, не только я один использую данную возможность, но всё-таки эту функцию использует очень мало людей.

В предыдущей статье я рассказывал о навигации созданной при помощи плагина WP-Pagenavi, такая навигация чаще всего встречается у сайтов, которые расположены на движке WordPress.
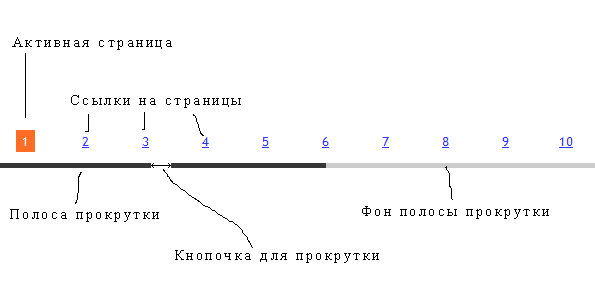
А сегодня я бы хотел рассказать вам о ещё одном виде навигации, которая называется:
Пагинатор
Плюсов у пагинатора огромное количество, он прост, удобен, да и просто красив.
Пример работы пагинатора, вы можете посмотреть у меня на блоге, для этого перейдите на главную страницу и отпуститесь в самый низ.















