Навигация на блоге, часть вторая – пагинатор

В предыдущей статье я рассказывал о навигации созданной при помощи плагина WP-Pagenavi, такая навигация чаще всего встречается у сайтов, которые расположены на движке WordPress.
А сегодня я бы хотел рассказать вам о ещё одном виде навигации, которая называется:
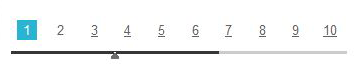
Пагинатор
Плюсов у пагинатора огромное количество, он прост, удобен, да и просто красив.
Пример работы пагинатора, вы можете посмотреть у меня на блоге, для этого перейдите на главную страницу и отпуститесь в самый низ.
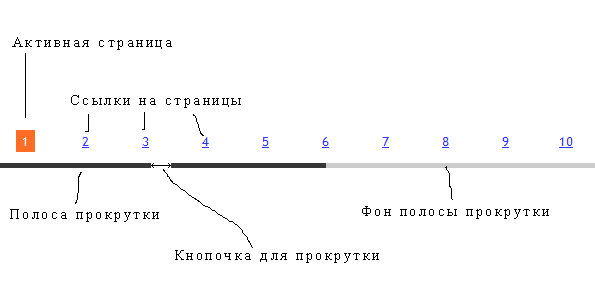
То как работает пагинатор, вы наверняка поняли из картинки выше, поэтому на этом пункте мы задерживаться не будем.
Мы будем учиться ставить такую навигацию на свой блог.
Первым делом скачайте плагин: «Пагинатор для WordPress», пройдя по этой ссылке:
После того как вы загрузите плагин на свой блог (сайт), а затем активируете, нужно будет его настроить.
В отличии от плагина WP-Pagenavi, пагинатор настраивается намного быстрее.
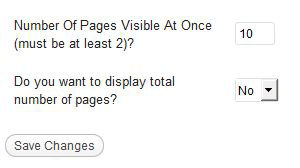
Вам необходимо заполнить только два поля:

Первое поле это количество одновременно отображающихся страниц.
Я поставил значение 10.
Ну а второе поле это вопрос:
«Отобразить общее количество страниц?»
Я решил, что оно мне не надо, и отключил эту опцию.
Далее заходим в Основной шаблон (index.php) вашей WordPress темы, и вставляем вот этот код:
<?php if(function_exists('wp_paginator')) { wp_paginator(); } ?>
Как правило, код вставляется после:
<?php endwhile; ?>
Или вместо:
<div class="navigation">
<div class="alignleft"><?php next_posts_link(__('« Older Entries', 'kubrick')) ?></div>
<div class="alignright"><?php previous_posts_link(__('Newer Entries »', 'kubrick')) ?></div>
</div>
Но бывают и случаи когда код нужно вставить в другое место, поэкспериментировав пару минут, вы обязательно найдёте идеальное место для пагинатора.
Мы установили пагинатор, настроили его, а что же дальше?
Правильно — оформим!
Вариантов оформления пагинатора море, вот примеры:
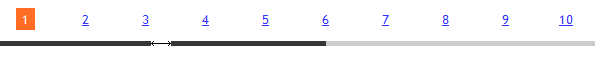
Мой пагинатор:

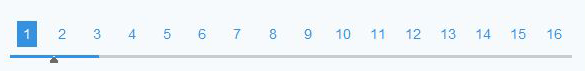
Пагинатор с блога Терехова:

Пагинатор c Netbloga.ru:

![]()
Ну, на дизайны мы посмотрели теперь пора и самим, что-нибудь подобное сделать.
Для того чтобы изменить внешний вид пагинатора, нужно сделать следующее:
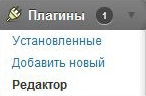
Первым делом в боковом меню на вкладке «Плагины», выбираем пункт «Редактор»:

В правом верхнем углу есть выпадающий список, найдите в этом списке:
Paginator
Затем нажмите «Выбрать»:
![]()
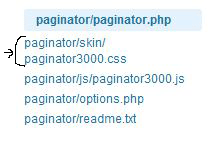
Вы попадёте на страничку редактирования плагина, в боковой колонке выберете вот этот пункт:

Теперь в боковой колонке должно быть только одно название:

Если вы всё правильно сделали, то теперь вы находитесь на страничке с CSS файлом плагина, вот он то нам и нужен.
![]()
В прошлой статье я подробно расписывал, за что отвечает содержимое пунктов, поэтому сегодня я просто расскажу какой пункт, за что отвечает, а, пользуясь материалами из прошлой статьи, вы сможете всё оформить.
Итак, для того чтобы изменить дизайн, нам нужны вот эти пункты:
.paginator .scroll_trough
Этот пункт отвечает за цвет и размер фона.
.paginator .scroll_knob
Этот пункт отвечает за кнопку прокрутки, картинку с изображением кнопки нужно загружать в папку:
Адрес_вашего-сайта/wp-content/plugins/paginator/skin/images
.paginator .current_page_mark
Советую вам удалить этот пункт, пункт добавляет в фоновый цвет оранжевую полоску, которая появляется после отведения полосы прокрутки.
.paginator span strong
Этот пункт отвечает за цвет рамки активной страницы.
.paginator span
Этот пункт отвечает за цвет цифр (нумерация страниц).
Это основные пункты, данного CSS файла.
Редактируйте эти пункты, экспериментируйте, и я уверен:
у вас получится очень красивая навигация!
На всякий пожарный выкладываю свой CSS код:
/*
Paginator 3000
- idea by ecto (ecto.ru)
- coded by karaboz (karaboz.ru)
- modified by dzhus (dzhus.com)
*/
.paginator {
margin-top:60px;
font-size:1em;
width:100%;
}
.paginator table {
border-collapse:collapse;
table-layout:fixed;
width:100%;
}
.paginator table td {
padding:0;
white-space:nowrap;
text-align:center;
}
.paginator span {
display:block;
padding:3px 0;
color:#fff;
}
.paginator span strong,
.paginator span a {
padding:2px 6px;
}
.paginator span strong {
background:#ff6c24;
font-style:normal;
font-weight:normal;
}
.paginator .scroll_bar {
width:100%; height:20px;
position:relative;
margin-top:10px;
}
.paginator .scroll_trough {
width:100%; height:5px;
background:#ccc;
overflow:hidden;
}
.paginator .scroll_thumb {
position:absolute;
z-index:2;
width:0; height:5px;
top:0; left:0;
font-size:1px;
background:#363636;
}
.paginator .scroll_knob {
position:absolute;
top:-8px; left:50%;
margin-left:-10px;
width:20px; height:20px;
overflow:hidden;
background:url(images/slider_knob.gif) no-repeat 100% 100%;
cursor:pointer; cursor:hand;
}
.fullsize .scroll_thumb {
display:none;
}
.paginator_pages {
width:100%;
text-align:right;
font-size:0.8em;
color:#808080;
margin-top:-10px;
}
Пользуйтесь на здоровье!
Искренне ваш Мудрый Кот.
Сегодня видео не будет, но будет вот это:

А вы так делаете? ![]()
Подписаться вы можете с помощью
 или
или  , но самый удобный способ это:
, но самый удобный способ это:
Ещё по теме:
Какие права на файлы и папки нужно поставить, чтобы не было беды (WordPress)
Блокнот убивает WordPress
Как добавить новые кнопки в WordPress
Добавляем в WordPress новые варианты Gravatar’ов, а затем выводим их в комментариях
Отслеживаем неправильные (битые) ссылки при помощи плагина и избавляемся от них
Опубликовано: 26 октября 2011, в рубрику Дизайн , Сайтостроение.
Теги: wordpress , пагинатор , плагин.
Поделись статьёй с друзьями:
I место - Сквозняк!
II место - Заметка!
III место - 200 Рублей!
Подробнее о конкурсе тут.
















If only there were more cveler people like you!
[Ответить]