Комментарии из «Вконтакте» и кнопка «Мне нравится», как, зачем и почему?

Я думаю, все пользователи Рунета знают о существовании такой социальной сети как «Вконтакте». Ну и разуметься все вебмастера знают, что данная социальная сеть предоставляет владельцам сайтов виджеты и улучшения.
Сегодня я научу вас устанавливать и использовать два полезных виджета, это:
«Комментарии» и кнопка «Мне нравится».
Для начала нам понадобиться подключить свой сайт, после того как мы его подключим, нам выдадут одну очень полезную вещь, а именно — Open API.
Первым делом заходим в свой профиль и переходим в самый низ страницы.
В самом низу вы увидите следующие пункты:

Из этого списка вам надо будет выбрать пункт «Разработчикам».
Далее в правом верхнем углу вы увидите вот такие кнопки:

Нажмите на кнопку «Подключить сайт».
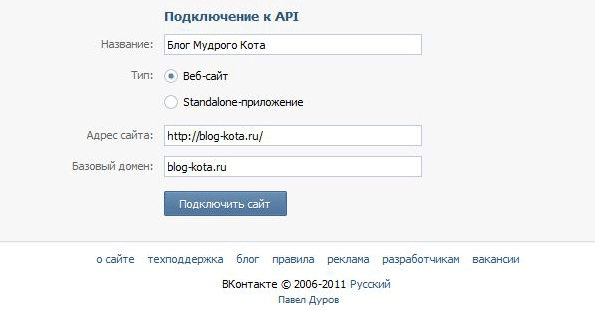
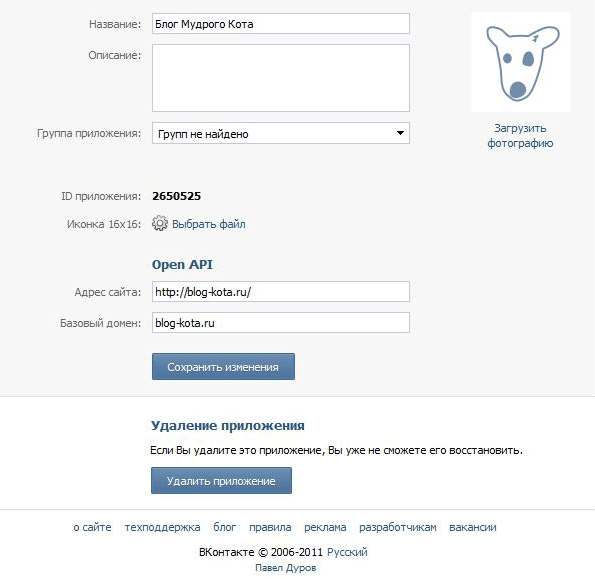
После того как вы нажмёте на эту кнопку, вы попадёте вот на такую страницу, где вы должны будете заполнить необходимые поля:

Заполните их как показано выше, разумеется изменив название и адрес сайта.
После того как вы заполните поля и нажмёте на кнопочку «Подключить сайт», вы попадёте на данную страницу:

Тут вам надо будет изменить только адрес базового домена, сделайте это так же, как сделал я, тоесть исключив http и вот такие штуки — / (не знаю, как они называются).
Теперь возвращаемся на страничку «Разработчикам», и выбираем вот этот пункт:

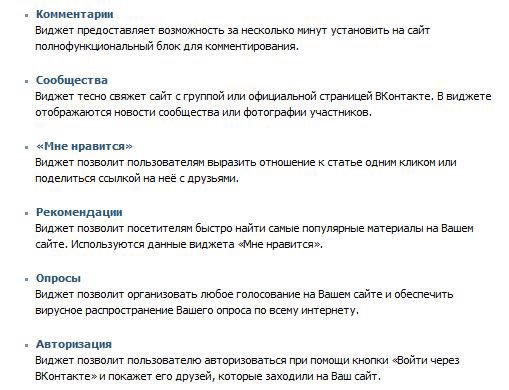
После того как вы в него зайдёте вы увидите список различных виджетов:

нас интересуют только два:
- Комментарии
- «Мне нравится»
Нажмите на оба этих пункта колёсиком мышки (чтобы они открылись в фоновых вкладках), и давайте начнём установку.
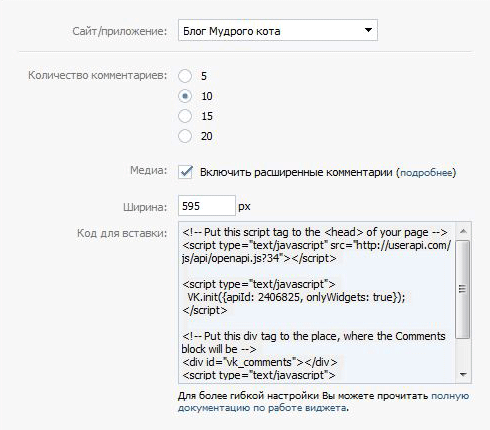
Первым делом мы поставим себе на сайт виджет комментариев.
Заполните поля данным образом:

И скопируйте полученный код.
Обратите внимание, что код, который идёт после:
<!-- Put this script tag to the <head> of your page -->
Нужно вставить перед закрывающимся head.
А код, который идёт после:
<!-- Put this div tag to the place, where the Comments block will be -->
Нужно вставить туда, где вы хотите видеть форму для добавления комментариев.
Например, в шаблон «Одной записи» (для движка WordPress).
С комментариями мы разобрались, теперь будем ставить кнопку «Мне нравится».
Заполните поля данным образом:

И скопируйте полученный код.
Обратите внимание, что код, который идёт после:
<!-- Put this script tag to the <head> of your page -->
Нужно вставить перед закрывающимся head.
А код, который идёт после:
<!-- Put this div tag to the place, where the Like block will be -->
Нужно вставить туда, где вы хотите видеть кнопку «Мне нравится».
Например, в шаблон «Одной записи» (для движка WordPress).
Вот так всего за 10-15 минут вы сможете оснастить ваш сайт очень полезными возможностями.
Кстати форма добавления комментариев полезна и тем, что имеет такой пункт, как «отобразить на моей стене», не все пользователи отключают этот пункт и вы итоге сам комментарий, а так же ссылка на вашу статью появиться на странице этого пользователя.
Друзья этого пользователя увидят эту запись и зайдут на ваш сайт.
Таким же образом работает и кнопка «Мне нравится», так как после её нажатия можно выбрать пункт «Рассказать друзьям», и если пользователь выберет этот пункт то ссылка на вашу статью появиться на его странице, и вы получите трафик.
В общем, как ни крути вы в плюсе!
Помните:
Социальные сети использует огромное количество пользователей и не гнать с них трафик на свой сайт, было бы глупо.
Ну, вот, пожалуй, и всё.
Желаю вам удачи!
Искренне ваш Мудрый Кот.
Подписаться вы можете с помощью
 или
или  , но самый удобный способ это:
, но самый удобный способ это:
Ещё по теме:
Блог Кота теперь в Яндекс Каталоге!
Отслеживаем неправильные (битые) ссылки при помощи плагина и избавляемся от них
Что делать если не работает загрузчик изображений в wordpress
Делаем перелинковку (случайные записи) без плагина, а затем продвигаемся в ТОП при помощи всё той же перелинковки
Определяем позиции сайта в поисковых системах – онлайн!
Опубликовано: 20 октября 2011, в рубрику Раскрутка , Сайтостроение, просмотров: 820.
Теги: как , комментарии , мне нравится , на сайт.
Поделись статьёй с друзьями:
















Что то я немножко не понял:
Вот например: вы установили виджет комментариев себе на блог. Если я буду оставлять сейчас комментарий на вашем блоге, то получается, мой комментарий будет выводиться у вас на стене? Так что ли? Или оставленный мною комментарий, на вашем блоге, будет выводиться на моей стене?
И насчет этого символ / это называется слеш
Комментарий будет выводиться на твоей стене, если ты поставишь галочку «Отобразить на моей стене».
На твоей стене отобразиться сам текст комментария и ссылка на мою статью.
Вот так, вот
Я как-то установила такую форму комментариев у себя, но потом ее убрала. Она грузит сайт, да и пользы я особо не заметила. А вот кнопку «Мне нравится» попробую установить.
Польза от этого виджета есть. Иногда комментариев через форму вконтакте больше, чем через обычную.
Но такая форма сильно грузит сайт