Сервисы для проверки скорости загрузки и веса страниц сайта
Всем здравствуйте.
Как известно очень большую роль в продвижении сайта играет скорость его загрузки. Тоесть если ваш сайт грузится медленно, то показатель отказов будет очень высоким и продвижение будет очень трудным. Если же сайт грузится быстро, то показатель отказов будет низким, и продвижение будет идти как по нотам.

Конечно, одной скоростью загрузки сыт не будешь (всё-таки не торрент файл качаем), но всё равно о ней забывать не стоит.
Сегодня мы поговорим о том, как проверить скорость загрузки сайта, при этом, не потратив не рубля и не скачивая на свой компьютер каких либо программ. Короче говоря делать всё это мы будем в онлайне.
Ну, начнём!
Сервис №1:
Webo.in — это, пожалуй один из лучших сервисов для проверки скорости загрузки сайта, помимо скорости и времени загрузки он так же покажет среднюю скорость, вес страниц и ещё многое другое.
Для того чтобы запустить анализ нужно перейти на главную страничку и в соответствующее поле ввести адрес своего сайта.
Затем внизу странички заполняем необходимые поля:

Далее вы увидите вот такую картину:

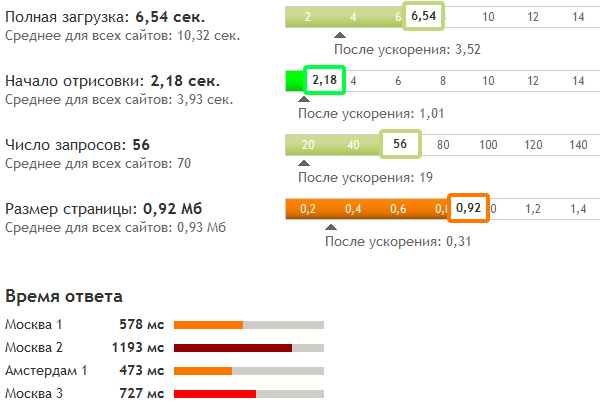
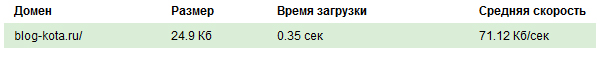
Вам на почту должно придти два письма. Одно с рекламой сервиса, а второй с отчётом, а точнее с ссылкой на отчёт. После того как вы перейдёте к просмотру отчёта вы будете наблюдать вот такие вещи:

Я думаю, что тут да как вы разберётесь, тем более что каждый пункт подписан.
![]()
Сервис №2:
Этот сервис намного проще предыдущего, тут всё намного быстрее. Но и информации выдаётся меньше. Введите URL сайта в соответствующее поле:

И нажмите кнопочку «Проверить».
После этого вам будет выдан отчёт:

![]()
Сервис №3:
Итак, со скоростью загрузки сайта мы определились, а теперь мы узнаем, что же именно замедляет загрузку сайта. Ведь зная «врага» в лицо мы сможем с ним «бороться» уменьшая размер того или иного элемента.
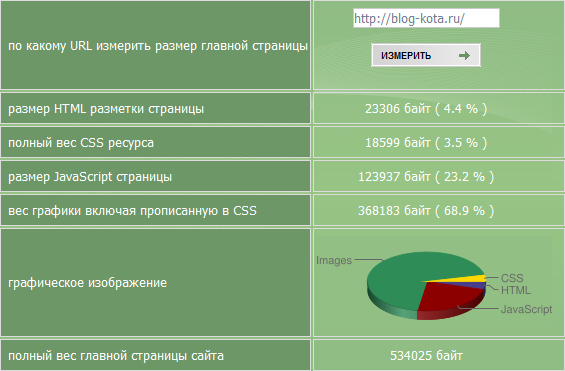
Итак, после того как вы введёте адрес своего сайта в соответствующее поле, а затем нажмёте на кнопочку «Измерить», вы увидите вот такой отчёт:

Теперь зная, какой элемент сколько памяти занимает, вы сможете уменьшить его, за счёт удаления или сжатия каких либо строчек кода. И за счёт этого вы увеличите не только скорость загрузки сайта, но и значительно облегчите жизнь своим читателям.
![]()
Работайте над своими проектами, и изменяйте их в лучшую сторону.
Всегда ваш Мудрый Кот.
Ну а на последок хочу показать вам весёлую картинку из серии: а вы что подумали?

Подписаться вы можете с помощью
 или
или  , но самый удобный способ это:
, но самый удобный способ это:
Ещё по теме:
Ускоряем загрузку сайта/блога – тем самым заботясь о наших пользователях (часть 1)
Ускоряем блог – отказываемся от плагина карта сайта и заменяем его php функцией
Поделись статьёй с друзьями:
I место - Сквозняк!
II место - Заметка!
III место - 200 Рублей!
Подробнее о конкурсе тут.
















Спасибо, пригодился первый сервис =)
Шутку в конце поста заценил =)
[Ответить]
ХОРОШИЙ САЙТ У ТЕБЯ,ИЗУЧАЮ КАЖДУЮ СТАТЬЮ ПО ОЧЕРЕДНО,И У МЕНЯ ЕСТЬ ОДИН ВОПРОСЕЦ ОЧЕНЬ НУЖЕН ОТВЕТ,ПОСТАВИЛ КОД ИЗ СТАТЬИ ПЕРЕЛЕНОВКА САЙТА ЧТОБЫ В КОНЦЕ СТАТЬИ ПОЙДУ ПОКА
ПОЙДУ ПОКА
БЫЛО: Я думаю, вы замечали на многих блогах (например, на моём), что после статьи показываются 5-10 ссылок на другие записи опубликованные на блоге:,ТАК ВОТ У МЕНЯ ВСЕ ЗАРАБОТАЛО НОРМАЛЬНО,ТОЛЬКО С РАЗНЫХ БРАУЗЕРОВ ЦВЕТ СТРОЧЕК РАЗНЫЙ И ТЕМНЫЙ МНЕ НАДО ЦВЕТ ДРУГОЙ И ОДИНАКОВЫЙ НЕ ВАЖНО КАКОЙ БРАУЗЕР,ПОДСКАЖИ ПОЖАЛУЙСТА ЧТО НАДО ЗДЕЛАТЬ…
[Ответить]
Ну, для начала нужно писать безошибочно и одинаковым курсивом.
А по проблеме могу посоветовать вот эту статью:
http://blog-kota.ru/prozrachnost-ssyilki-kartinki.html
Я думаю, что и как нужно сделать ты разберёшься. При желании можно оставить только цвет, а эффект прозрачности удалить.
[Ответить]
Наконец-то нормальную статейку написал
[Ответить]
за курсив извеняюсь,поздно было уже,совсем запарился,голова тяжелая и не соображала,сам наверно знаешь как бывает,за статью спасибо,вот только проснулся сейчас с бутербродами и займусь делом,на данном этапе изучил половину твоих статей,так что возможно мне еще предстоит не раз обратиться на блог «Мудрого Кота»,и ничего что я на «ты» ?
с бутербродами и займусь делом,на данном этапе изучил половину твоих статей,так что возможно мне еще предстоит не раз обратиться на блог «Мудрого Кота»,и ничего что я на «ты» ? 
[Ответить]
ничего
[Ответить]
Я в основном пользуюсь вторым сервисом! Он простенький и главное, что мне нравится)))
[Ответить]
Еше есть очень хороший сервис gtmetrix.com он учитывает специфику wp а также дает советы по улучшению кода. Попробуйте по моему лучший сервис для проверки скорости сайта из всех.
[Ответить]
Для сравнения у меня первый сервис показал
Полная загрузка: 4,35 сек.
Начало отрисовки: 1,5 сек.
Число запросов: 58
Размер страницы: 0,56 Мб
По ускорению ничего особого не предпринимала, CSS и скрипты не сжимала. Картинки оптимизирую подручными средствами. Насколько мне говорили WordPress сам по себе тяжеловат.
[Ответить]