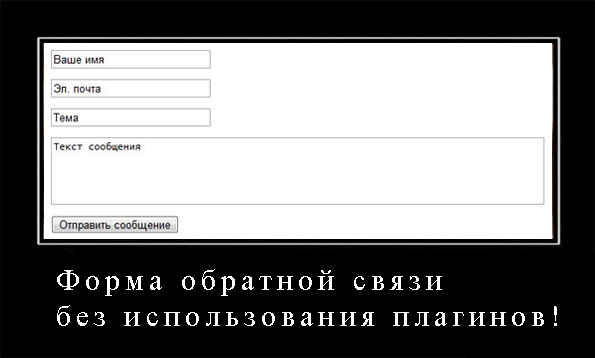
Форма обратной связи без использования плагинов, + пара новостей из жизни блога

Сегодня я покажу вам, как добавить к себе на блог форму обратной связи.
При этом мы не будем добавлять лишние плагины, а сделаем всё при помощи php и html.
Посмотреть пример формы обратной связи установленной на моём блоге вы можете на страничке контакты.
Но вернёмся к теме.
Для начала вам нужно загрузить в папку вашей темы вот этот файл:
Или же, вы можете самостоятельно создать файл с расширением .php, и заполнить его вот таким вот содержимым:
<?php
/*
Template Name: mail
*/
?>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<?php
if (isset($_POST['name'])) {$name = $_POST['name'];}
if (isset($_POST['email'])) {$email = $_POST['email'];}
if (isset($_POST['sub'])) {$sub = $_POST['sub'];}
if (isset($_POST['body'])) {$body = $_POST['body'];}
$address = "mr.valen-ok@mail.ru";
$mes = "Имя: $name \nE-mail: $email \nТема: $sub \nТекст: $body";
$send = mail ($address,$sub,$mes,"Content-type:text/plain; charset = UTF-8\r\nFrom:$email");
if ($send == 'true')
{
echo "Сообщение отправлено, в ближайшее время вы получите ответ! <a href='http://blog-kota.ru/'>На главную</a>";
}
else
{
echo "Сообщение не отправлено, проверьте правильность заполнения полей и попробуйте снова";
}
?>Почему именно в папку с темой?
Просто так вам будет намного удобнее его редактировать.
Если вы всё сделали правильно, то файл должен лежать директории:
/wp-content/themes/название_вашей_темы/mail.php
Подробно:
Зайдите в FTP аккаунт и перейдите в папку с темой, которая установлена на вашем блоге в данный момент.
Именно в эту папку и нужно загрузить файл mail.php.
Теперь вы можете редактировать этот файл у себя на сайте:
Внешний вид – редактировать – mail.php
Ну а раз мы можем его редактировать, то давайте-ка кое-что в нём изменим:
1)
$address = «mr.valen-ok@mail.ru»;
Замените мой E-mail на свой.
2)
{
echo «Сообщение отправлено, в ближайшее время вы получите ответ!
<a href=’http://blog-kota.ru/’>На главную</a>»;
}
Замените адрес главной страницы моего блога, на адрес своей главной страницы.
Обратите внимание, что вы можете вставить различные картинки и оформить страницу под свой вкус.
Именно на эту страницу пользователь попадет, после того как нажмёт кнопку «Отправить».
Посмотреть внешний вид этой страницы вы всегда сможете по этому адресу:
http://адрес_сайта/wp-content/themes/название _темы/mail.php
Но имейте в виде, как только вы перейдёте на эту страницу, то автоматически произойдёт отправка сообщение, на E-mail который вы указали в первом пункте.
Итак, редактирование php файла мы закончили, теперь нам осталось только вставить форму отправки сообщений на страницу контактов, или на любую другую нужную нам страничку.
Для вставки формы мы будем использовать вот этот код:
<form name="MyForm" action="/wp-content/themes/coman_special/mail.php" method="post">
<p><input class="input" name="name" type="text" style="width:31%" value="Ваше имя" onfocus="if(this.value==this.defaultValue)this.value='';" onblur="if(this.value=='')this.value=this.defaultValue;" /></p>
<p><input class="input" name="email" type="text" style="width:31%" value="Эл. почта" onfocus="if(this.value==this.defaultValue)this.value='';" onblur="if(this.value=='')this.value=this.defaultValue;" /></p>
<p><input class="input" name="sub" type="text" style="width:31%" value="Тема" onfocus="if(this.value==this.defaultValue)this.value='';" onblur="if(this.value=='')this.value=this.defaultValue;" /></p>
<p><textarea name="body" cols="1" rows="5" style="width:98%" onfocus="if(this.value=='Текст сообщения'){this.value=''};" onblur="if(this.value==''){this.value='Текст сообщения'}" >Текст сообщения</textarea></p>
<p><input value="Отправить сообщение" type="submit" /></p>
</form>Его нам тоже нужно будет отредактировать.
Нужно изменить название вашей темы, в первой строчке формы:
Подписаться вы можете с помощью
 или
или  , но самый удобный способ это:
, но самый удобный способ это:
Ещё по теме:
Какие права на файлы и папки нужно поставить, чтобы не было беды (WordPress)
Внимание! Массовое заражение WordPress блогов
3 лучших торрент трекера — где разместить свои файлы и где скачать чужие?
Блокнот убивает WordPress
Как добавить новые кнопки в WordPress
Опубликовано: 9 октября 2011, в рубрику Мои заметки , Сайтостроение.
Теги: как.
Поделись статьёй с друзьями:
I место - Сквозняк!
II место - Заметка!
III место - 200 Рублей!
Подробнее о конкурсе тут.
















Довольно таки интересное решение для использования формы надо попробовать и на своем блоге. Вот с дизайном у меня пока только основная чистка идет.
[Ответить]
Форма хорошая, и хостинг не нагружает, так что советую.

Ну а с дизайном, что сказать… со временем всё закончишь.
Я вот боковую колонку закончить не могу….
[Ответить]
Подскажите, как загрузить ваш файл в мою тему. А то не совсем поняла как это сделать Заранее спасибо
Заранее спасибо
[Ответить]
Зайдите в ваш FTP аккаунт и перейдите в папку с темой, которая установлена на вашем блоге в данный момент.

Именно в эту папку и нужно залить файл mail.php.
[Ответить]